Cara Menjalankan kode JavaScript
Setelah aplikasi teks editor dan web browser tersedia, saatnya coba mulai menjalankan aplikasi JavaScript pertama anda.
Cara penulisan JavaScript mirip dengan penulisan bahasa pemograman web lainnya seperti PHP dan CSS, yakni dengan menyisipkan kode JavaScript di dalam HTML.
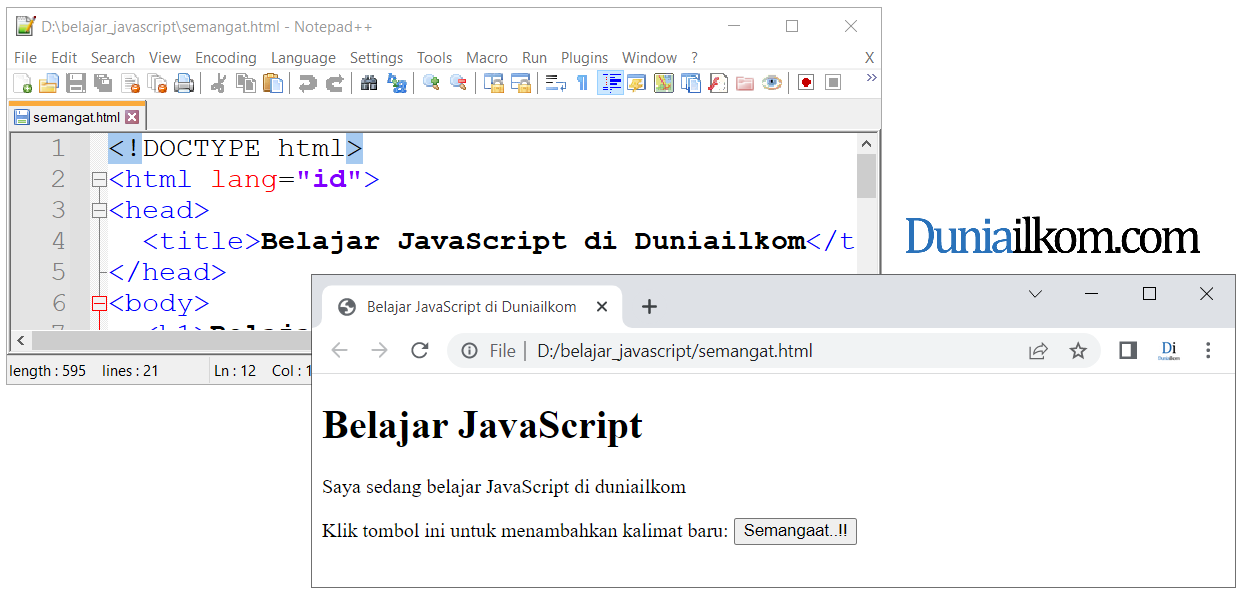
Silahkan buka aplikasi text editor, lalu ketikkan kode berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html lang="id"><head> <title>Belajar JavaScript di Duniailkom</title> </head><body> <h1>Belajar JavaScript</h1> <p> Saya sedang belajar JavaScript di duniailkom </p> Klik tombol ini untuk menambahkan kalimat baru: <button id="tambah" onclick="tambahSemangat()">Semangaat..!!</button> <div id="div_semangat"></div> <script> function tambahSemangat() { let a = document.getElementById("div_semangat"); a.innerHTML += "<p>Sedang belajar JavaScript, semangat...!!!</p>"; } </script></body></html> |
Save kode di atas dengan nama semangat.html. Folder tempat menyimpan file ini tidak jadi masalah, namun agar lebih rapi saya akan buat folder belajar_javascript di drive D, dengan demikian alamat file diatas ada di D:/belajar_javascript/semangat.html. Anda bisa membuat folder yang sama atau simpan ke folder lain.
Perhatikan nama file dari contoh kita berakhiran .html, karena ini hanya file HTML yang disisipkan kode JavaScript.
Untuk menjalankan file tersebut, sama seperti HTML biasa. Tinggal double klik semangat.html dan hasilnya akan tampil di web browser:

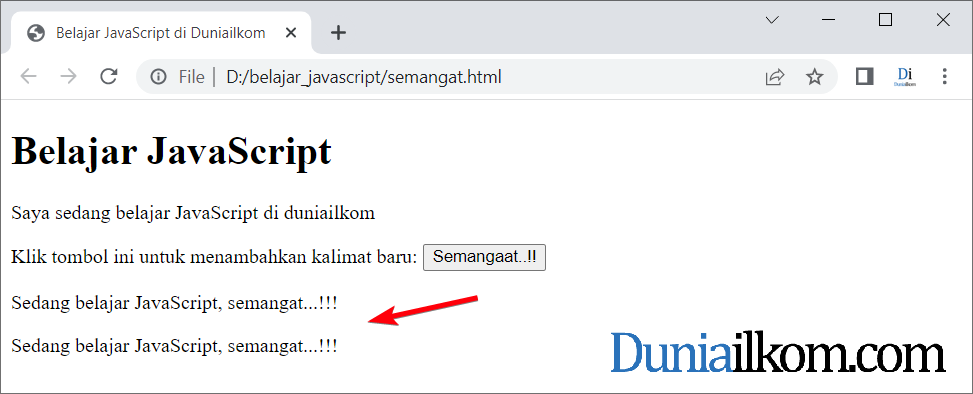
Untuk menguji kode JavaScript yang telah dibuat, silahkan klik tombol “Semangaat..!!” beberapa kali. Seharusnya kalimat baru akan ditambahkan di akhir halaman:

Selamat!!, kita telah berhasil menjalankan sebuah kode JavaScript.

0 Komentar